Just How to Use GTmetrix PageSpeed to Enhance Your Website's Mobile Performance
Just How to Use GTmetrix PageSpeed to Enhance Your Website's Mobile Performance
Blog Article
Maximize Site Performance With Gtmetrix Pagespeed Evaluation
In today's electronic landscape, website performance is vital for user fulfillment and retention, making devices like GTmetrix necessary for efficiency analysis. By taking a look at essential metrics such as Page Load Time and performance ratings, companies can reveal hidden inadequacies that might hinder their on-line existence.
Understanding GTmetrix Overview
GTmetrix is an effective tool created to examine web site efficiency, giving vital understandings that aid enhance loading rates and improve individual experience. By offering in-depth reports on different aspects of a site's efficiency, GTmetrix enables webmasters and designers to recognize potential bottlenecks and improve overall efficiency.

Furthermore, GTmetrix allows users to test their sites from numerous geographical areas and throughout different devices, making sure a comprehensive efficiency examination. This ability is essential for understanding just how various variables, such as web server area and device type, can affect customer experience. Generally, GTmetrix acts as an indispensable source for anybody seeking to enhance their website's performance and supply a seamless experience to users.
Secret Metrics to Analyze
Analyzing key metrics is essential to comprehending a web site's efficiency and recognizing areas for improvement. GTmetrix supplies numerous essential metrics that supply understandings into a website's efficiency.

Another critical metric is the PageSpeed Rating, which analyzes a web site's efficiency based upon different factors and finest practices. The YSlow Score enhances this by evaluating the site according to Yahoo's performance standards.
In addition, assessing the Waterfall Graph is vital, as it visually stands for the filling series of all web page elements, permitting for the recognition of traffic jams or hold-ups. Lastly, the number of Demands suggests the number of resources are packed, which can influence tons times; reducing these requests commonly causes boosted performance. Concentrating on these key metrics will assist optimize internet site performance successfully.
Interpreting GTmetrix Records
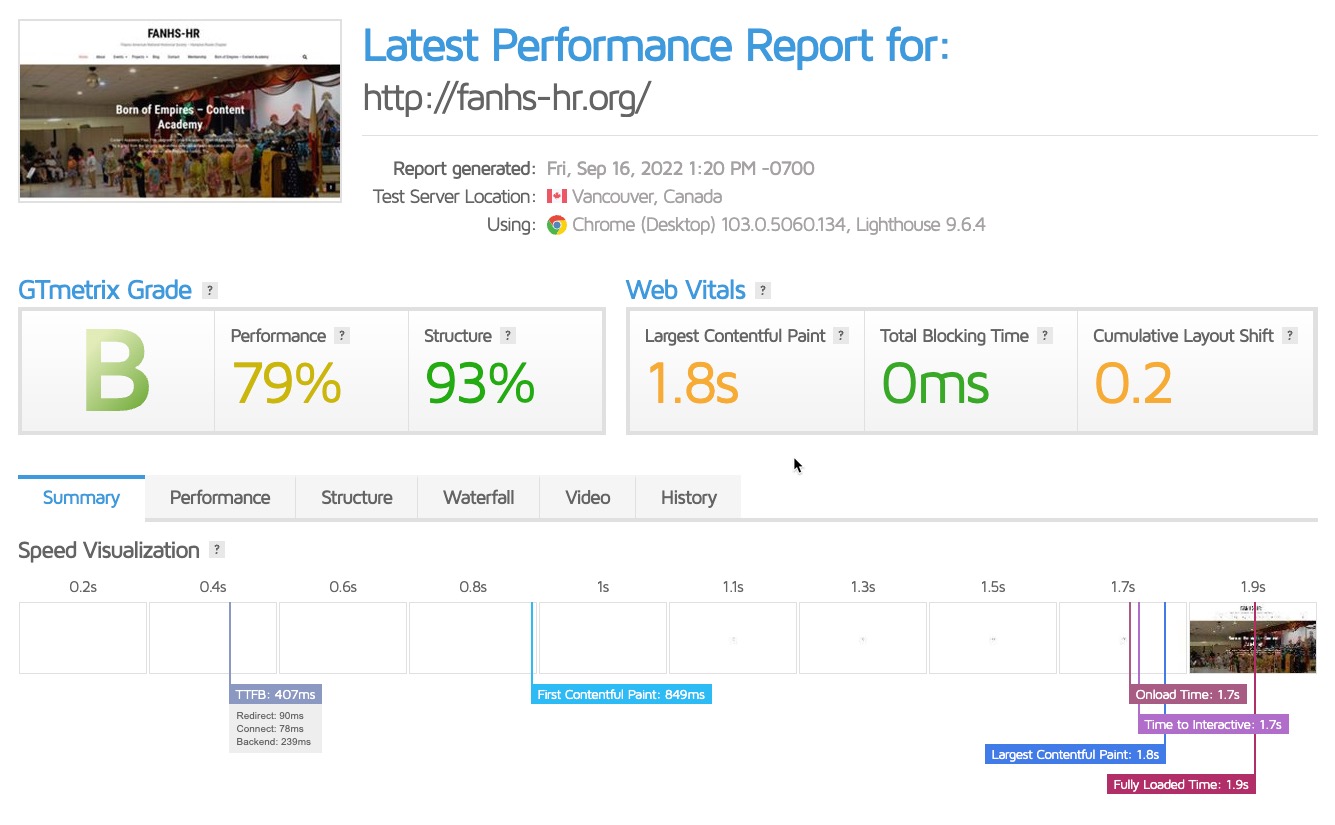
Comprehending the details of a GTmetrix record is crucial for designers and web designers intending to enhance website efficiency. gtmetrix pagespeed. A regular report is separated right into a number of essential areas, including the performance score, waterfall chart, and referrals. The performance rating, derived from both Google Lighthouse and Internet Vitals, supplies a quick snapshot of exactly how well the website is doing, with scores varying from 0 to 100
The waterfall chart aesthetically stands for the packing sequence of web page elements, allowing users to identify bottlenecks. Each entry in the graph information the demand made, the period taken, and the sort of resource, facilitating a granular analysis of filling time.
Additionally, the suggestions section offers workable understandings tailored to the specific efficiency problems identified. These suggestions are frequently categorized by their possible effect on performance, aiding Discover More Here programmers focus on which changes to carry out first.
Implementing Recommended Changes
After analyzing the insights offered in the GTmetrix report, the next action involves implementing the suggested modifications to improve web site performance. Prioritization is key; focus initially on high-impact pointers that can produce immediate results.

Following, attend to any render-blocking resources determined in the record. This usually includes postponing the hop over to here loading of JavaScript and CSS files or inlining critical styles. By simplifying these aspects, you can enhance perceived filling times and total individual experience.
Leverage browser caching to keep frequently accessed sources locally on users' devices. This lessens web server demands and speeds up web page packing for return site visitors.
Finally, think about applying a material shipment network (CDN) to distribute material extra successfully across various geographical places, minimizing latency.
Each of these modifications can considerably enhance website performance, leading to improved individual contentment and possibly higher conversion prices (gtmetrix pagespeed). By systematically applying these suggestions, your site will certainly be much better positioned to carry out efficiently in today's competitive electronic landscape
Surveillance Efficiency With Time
Constantly keeping an eye on website performance is necessary for preserving optimum performance and user experience. Over time, various factors, such as updates to internet technologies, changes in individual actions, and enhanced web traffic, can significantly impact your site's efficiency metrics. Utilizing devices like Gtmetrix enables methodical tracking of essential performance indications (KPIs) such as page load times, complete page dimension, and the number of demands.
Establishing a regular monitoring routine is vital. Weekly or month-to-month evaluations can aid recognize patterns and identify certain issues prior to they rise right into larger troubles. By evaluating historical performance information, web designers visit their website can correlate modifications in performance with specific updates or content enhancements, making it possible for educated decision-making about future optimizations.
In addition, setting performance benchmarks based on industry criteria offers a clear target for recurring enhancements. Alerts for considerable efficiency discrepancies can additionally enhance responsiveness to potential issues.
Conclusion
In final thought, leveraging GTmetrix PageSpeed analysis dramatically boosts web site effectiveness by providing important understandings into efficiency metrics. Constant monitoring of performance metrics makes sure that improvements are suffered over time, allowing for a positive technique to arising problems.
In today's electronic landscape, site efficiency is vital for individual complete satisfaction and retention, making tools like GTmetrix essential for performance analysis.Furthermore, GTmetrix enables customers to test their sites from multiple geographical areas and throughout various devices, ensuring an extensive performance examination. Overall, GTmetrix serves as an indispensable source for anyone looking for to optimize their site's performance and provide a seamless experience to individuals.
By analyzing historical performance data, web designers can associate adjustments in performance with content enhancements or details updates, allowing informed decision-making regarding future optimizations.
In final thought, leveraging GTmetrix PageSpeed analysis significantly enhances internet site performance by offering important insights into efficiency metrics.
Report this page